Hey everyone!
We know things have been a little quiet on here lately, but Pinkalie and I have been hard at work on the pre-production of our animated graphic novel project! It’s time we show you what we’ve been up to.
Pre-production in our case, is divided into three distinct aspects:
Writing
The foundation of this project relies heavily on a solid script. Having a clear and concise script to reference while building the graphic novel will prevent us from becoming sidetracked.
The first draft was feverishly written by Pinkalie in an afternoon. We set out together to polish the script over the span of a couple days, removing redundant scenes and fine tuning the dialogues.Once we had a legible story from start to finish, Pink started cutting it up into bitesize morsels to get a feel of how the action will be laid out in panel form.
Artwork
As we were taking turns polishing the script, Pink wanted to take the time to sharpen her anatomy knowledge before diving deep into the design of our two characters. While Estelle looks fantastic, her anatomy has a number of shortcomings; and we don’t want to repeat the same mistakes with these models.
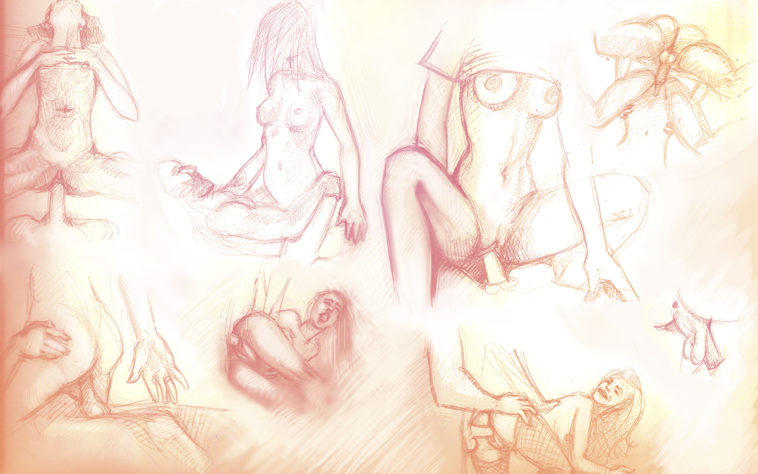
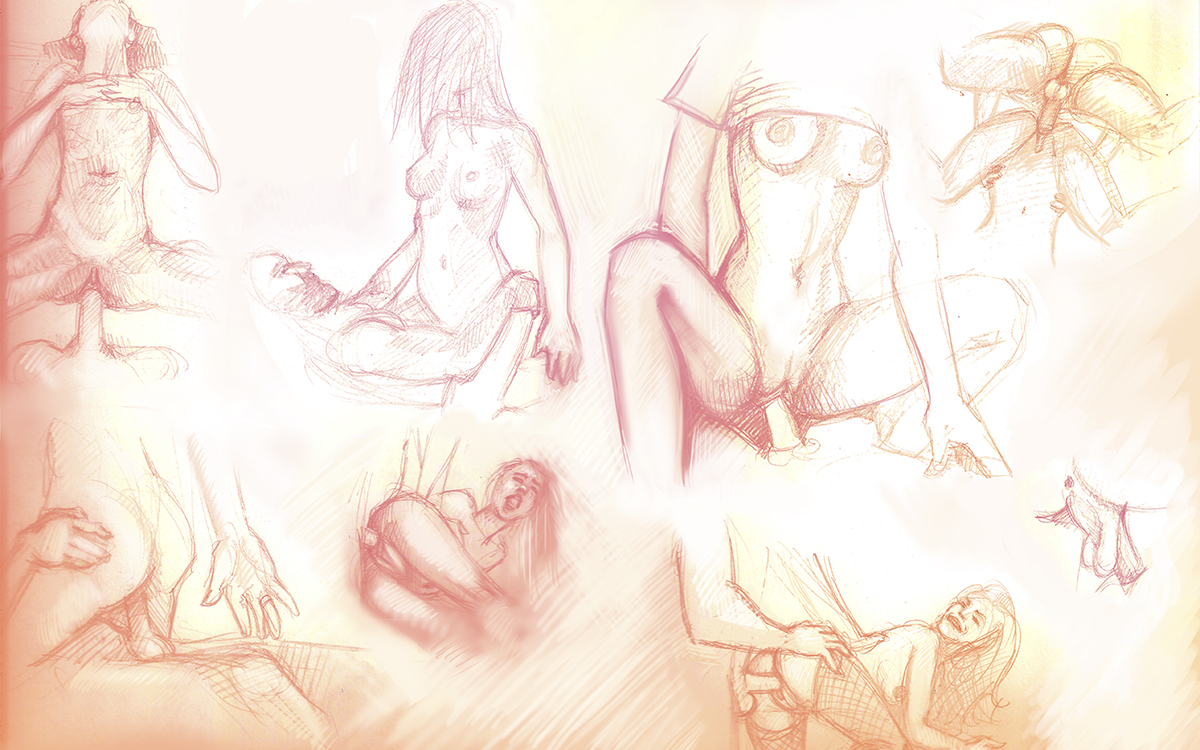
She tackled this endeavor by sketching live models from pornos, looking for interesting poses in order to demystify the secrets of the groin. It was an interesting couple of days to say the least! “Wink, wink…”
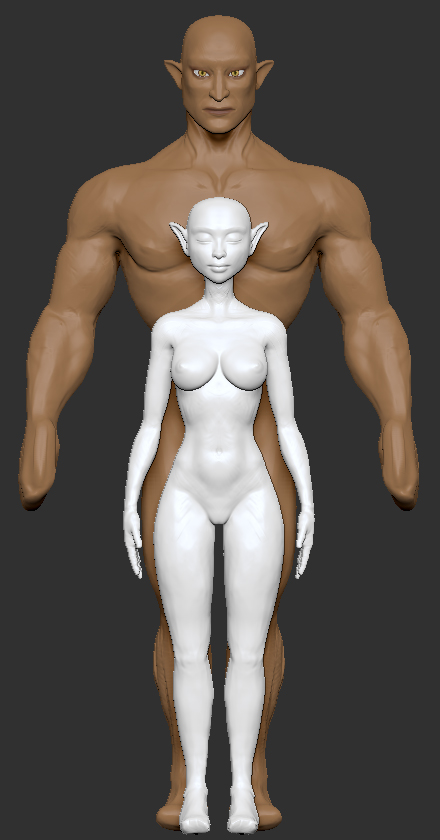
From there, she also got into the habit of doing biweekly speed sculpts, further fleshing out the designs that she had in mind for the stars of our story. You might have caught one of her streams which broadcast every Tuesday afternoon EST time. Join the Discord or follow us on Twitter to know when she goes live!
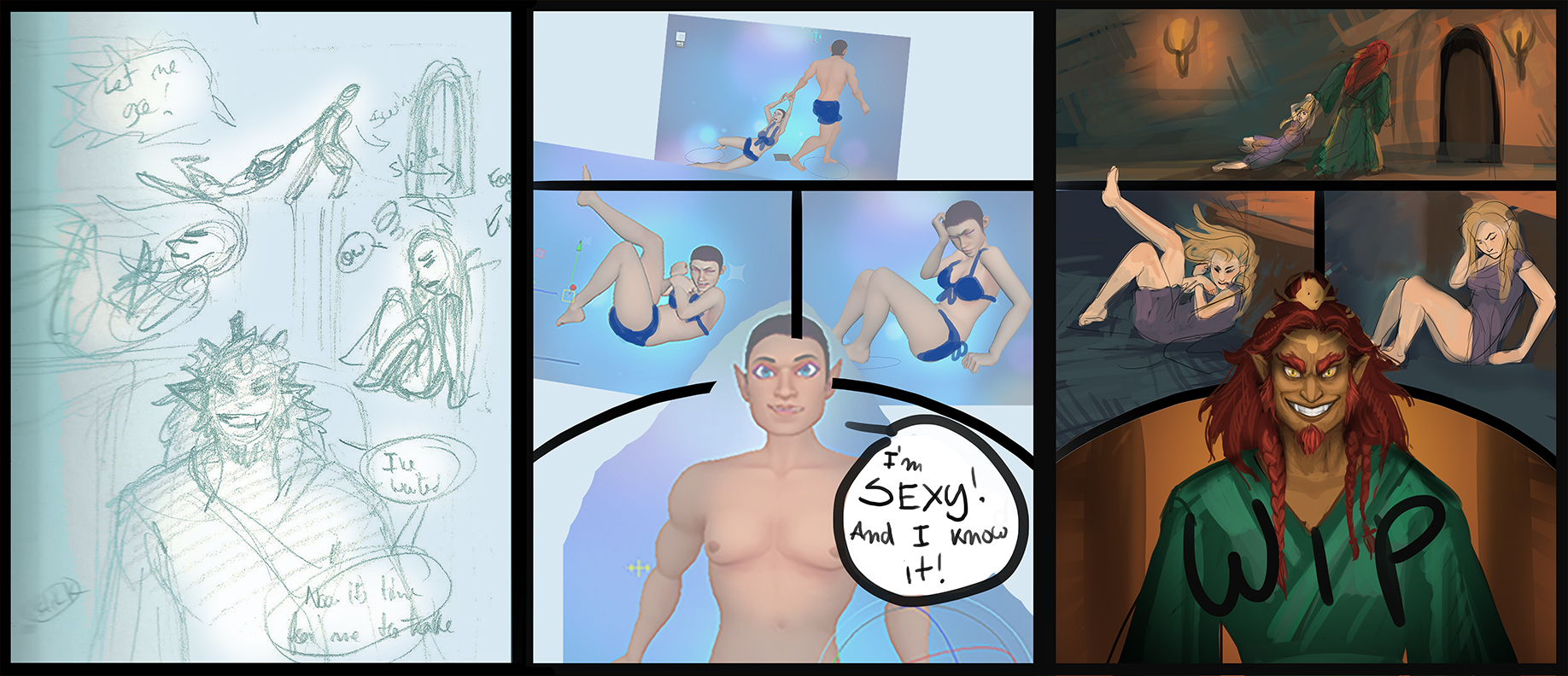
Naturally, the storyboarding process came next. Pink began by laying out the basic ideas with stick figures in a physical drawing pad and then digitizing and cleaning them up in Photoshop. Estelle acted as a stand-in for the characters, giving Pink a better feel for the body in action and helping her block out the panels by sketching over her poses.
By polishing the storyboard early on, we get a glimpse of how far we will need to push the faces and bodies of our characters. At the end of the day, all the time spent in pre-production should make the actual character creation a breeze with little to no change needed when it comes time to pose and animate them.
Technology
Together we’ve been brainstorming new and exciting ways to take full advantage of this scarcely explored medium. Our objective is to make a story module that is quick, straightforward and fun to develop with; while also being capable of producing high quality results.
Ultimately we’d like to plug gameplay elements straight into the comic panels of our stories, but this will be explored further in future projects. This time around, we’re putting the focus heavily on storytelling; so I’ve been working on a slew of tools and features to facilitate this.
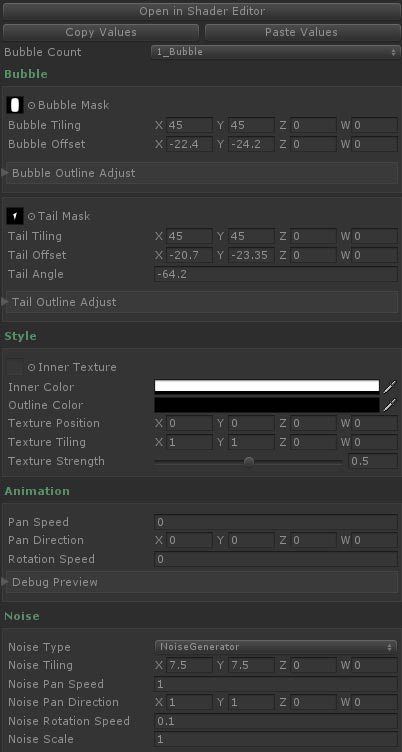
Speech bubbles and panels both need to be heavily customizable and simple to integrate, so I created a robust set of shaders along with a clean, easy to navigate editor GUI for each shader variant.

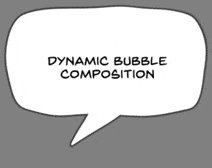
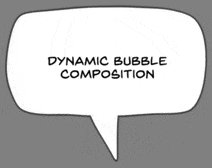
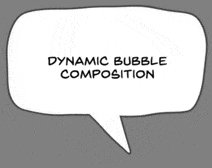
Dynamic Bubble Creation
Bubbles, tails and panels are organically constructed and can easily be chained together, animated with multiple noise types, and styled with both color and texture inside and out.
Note: The characters seen in the following examples are only placeholder, I use them when prototyping. Our style hasn’t changed! There is no need to panic.

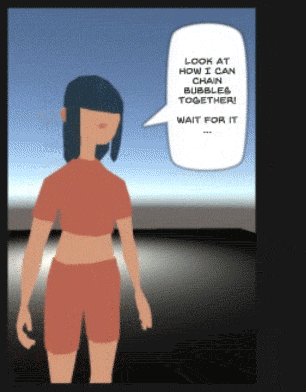
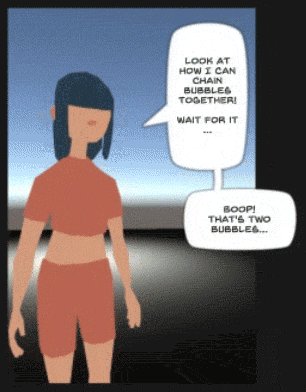
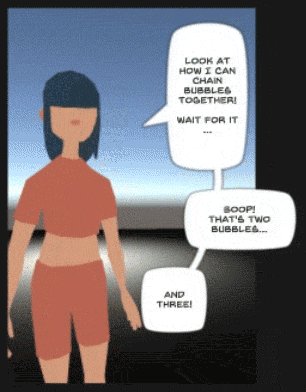
Bubble Chaining
I made use of shader variants so that unneeded features or unused bubbles never get calculated, resulting in an optimally performing shader version for every situation!

Bubble Styling
Each element is assembled from low resolution distance field textures. This means small file sizes, tons of variety, and an easy to expand library of custom shapes.
Another advantage of distance field textures is that even though they are extremely small in size, they can produce sharp and crisp results at any resolution. This is the same concept some text renderers use to display fonts. Our own fonts have been converted to SDF textures, and now they look great from any distance!

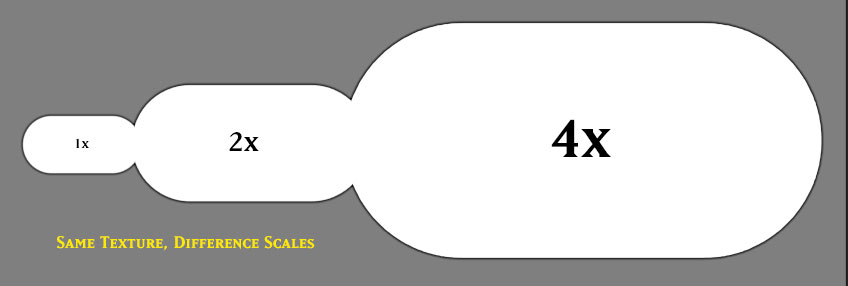
Distance Field Creation

Distance Field Textures Retain Detail at Any Resolution
I also took the shaders that extra mile by adding distance dependent edge feathering. This results in a quasi anti aliasing effect at the edges, saving on post processing overhead!
For panels, the shader needed to be accompanied by unique meshes. I created a standard collection of preset panel shapes that can be used to form pretty much any possible comic book page layout.

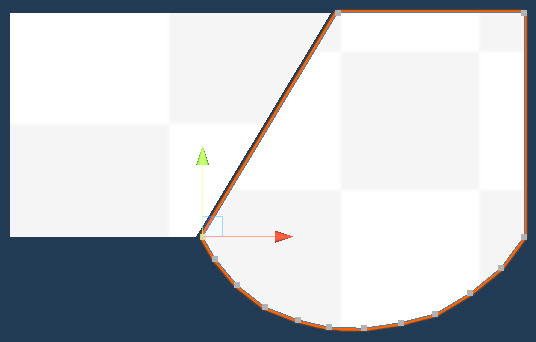
Editing Panel Shapes in the Editor
After everything is laid out, Probuilder can be used to customize each panel and add or remove detail where needed. Finally, distance field textures can be used to refine the final shape if needed.

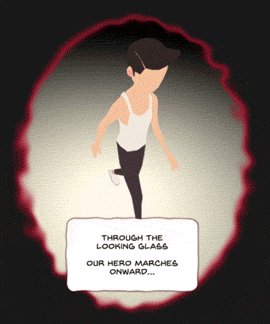
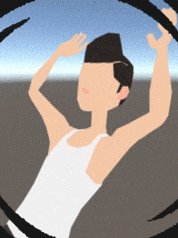
Portal-Like Effect on Panel
The panel shader also allows for different types of fade, dissolve, wipe and tween transitions. This opens up all kinds of creative possibilities when assembling a page, resulting in new and exciting moods and styles.

Dissolving Panel
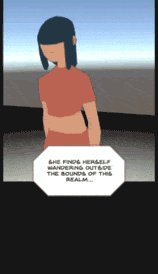
I’ve also been developing a masking and outline shader to accompany the panel shader. Panels will be able to overlap other panels. Characters can overlap panels or exist on their own within the empty page space. Characters can even partially stick out from their own action panel!

Character Extending Beyond the Panel Borders
A positional and rotational parallax effect was also added to panels. When the page is moved around, the active panel gives the illusion of depth by moving the panel’s camera by a percentage of the page movement.

Parallax Effect When Moving Page
Even though most panels will feature full on animation, we wanted to have the option of using single frame action poses that still portray movement. To accomplish this, I took a note from traditional comic books and implemented a customizable path based trail system.

Faked Motion Trails
Finally, I’ve been making sure controls and camera movement allow for effortless navigation and interaction within the comic’s pages. Smooth panning, zooming and interactions are already running on both PC and mobile platforms! I’ve even added a focus button which allows you to enter each individual panel to explore it in all of it’s 3D glory!
What’s next?
Preproduction is still in full swing! Once the high poly versions of the models have been finalized and the script fully story boarded, we will be officially in the production phase.
We need your input!
With this large cumulative update, we find ourselves wondering… Do you enjoy reading these catch up posts, or would you prefer smaller ones more frequently?
We’re aware that the sparseness of updates is a little troubling, and we’d like to be completely transparent about it. Since getting back on the saddle after our apartment woes, we have found it difficult to keep up with both working on the project and talking about it at the same time.
We’d like to fix that! We’re thinking that maybe a little brainstorm session with you guys would be the best way for us to find a better way of communicating about our progress without impacting the production of the project you are eager to experience!
– Are there specific aspects of the development you are most interested in hearing about?
– Do you enjoy Pink’s live streamings sessions? Did you even know about them!?
– Is Twitter a good way to offer smaller updates?
– Do you enjoy the discord server? Are there any ways we could improve it?
Let us know in the comments section on Patreon or SubscribeStar, or join the conversation on Discord.
We sincerely hope you’ve enjoyed this post, and we’re excited to hear what you think!